Home and City
Mission believes in an integrated approach between Design, Technology, and Effectiveness. These pillars simultaneously operate in harmony and challenge one another, resulting in inspiration, innovation, and actionable campaign metrics. We leverage compelling content in engaging and effective ways as part of an integrated ecosystem, continuously optimizing, analyzing, and responding to data to maximize results.
Our marketing teams specialize in both digital and traditional applications, including SEM, Display, Social, Programmatic, OTT, OOH, Radio, TV, and Print platforms.
PARTNER AGENCIES
NIA, WoodPile Studios, Bully! Entertainment
MARKETS
Entertainment, Non-Profit, Destinations
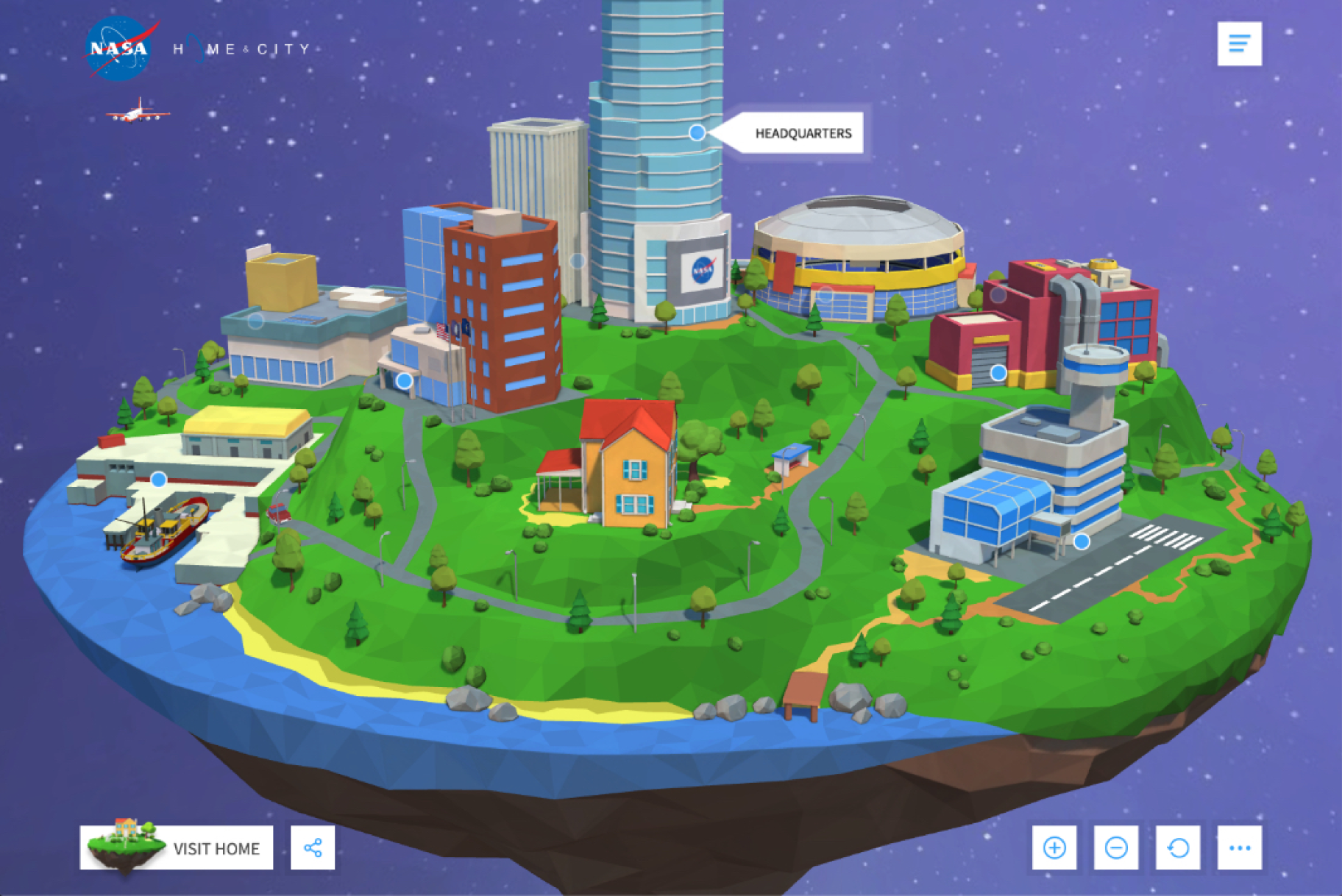
ONLINE HQ
SHARE
WebGL Polygon Build
We initially built a simple prototype as a proof of concept to ensure we were leveraging the proper technology. We loaded our sample .OBJ file onto our site through the Three.js library and leveraged WebGL to display the image. This did not include a texture or a background. We specifically tested ambient/directional lighting, positioning, scaling, controls and rotation.
LEVERAGING
- Drupal 8
- Rest API
- Node.js
- React
- Redux
POLYGON BUILD
Take a spin around the first prototype to see the untextured and style-less build.



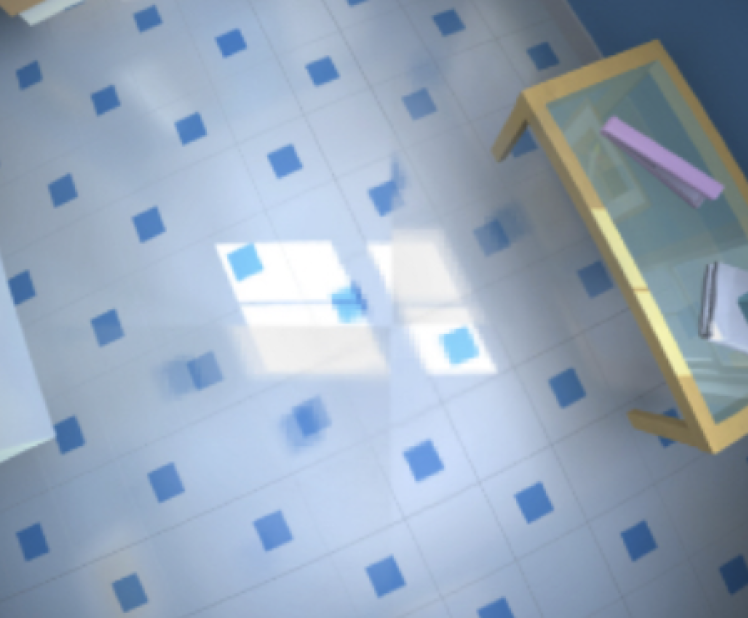
Our next prototype was a proof of concept of a panoramic room. We again leveraged the Three.js library to test the perspective, field of view, motion and controls.

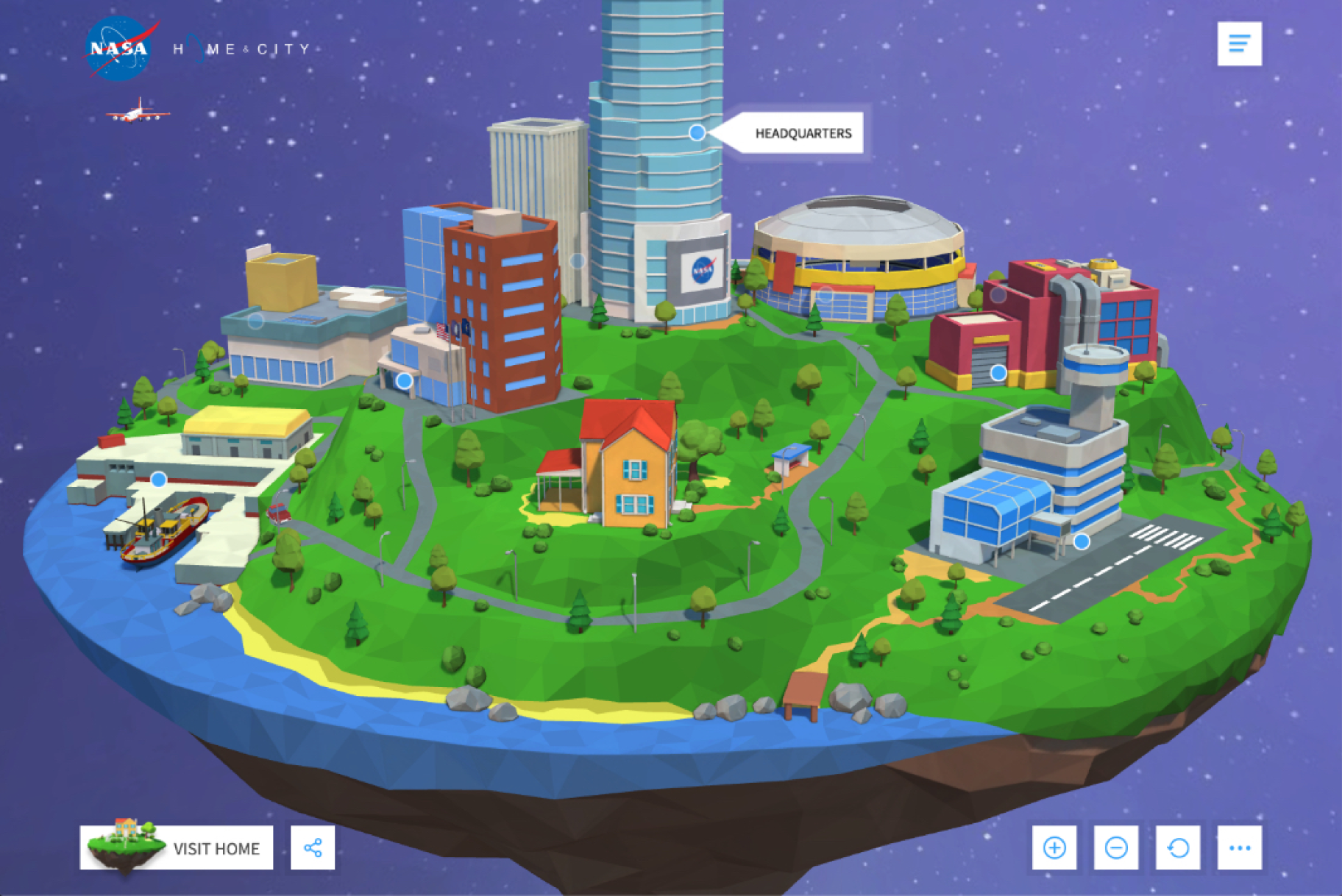
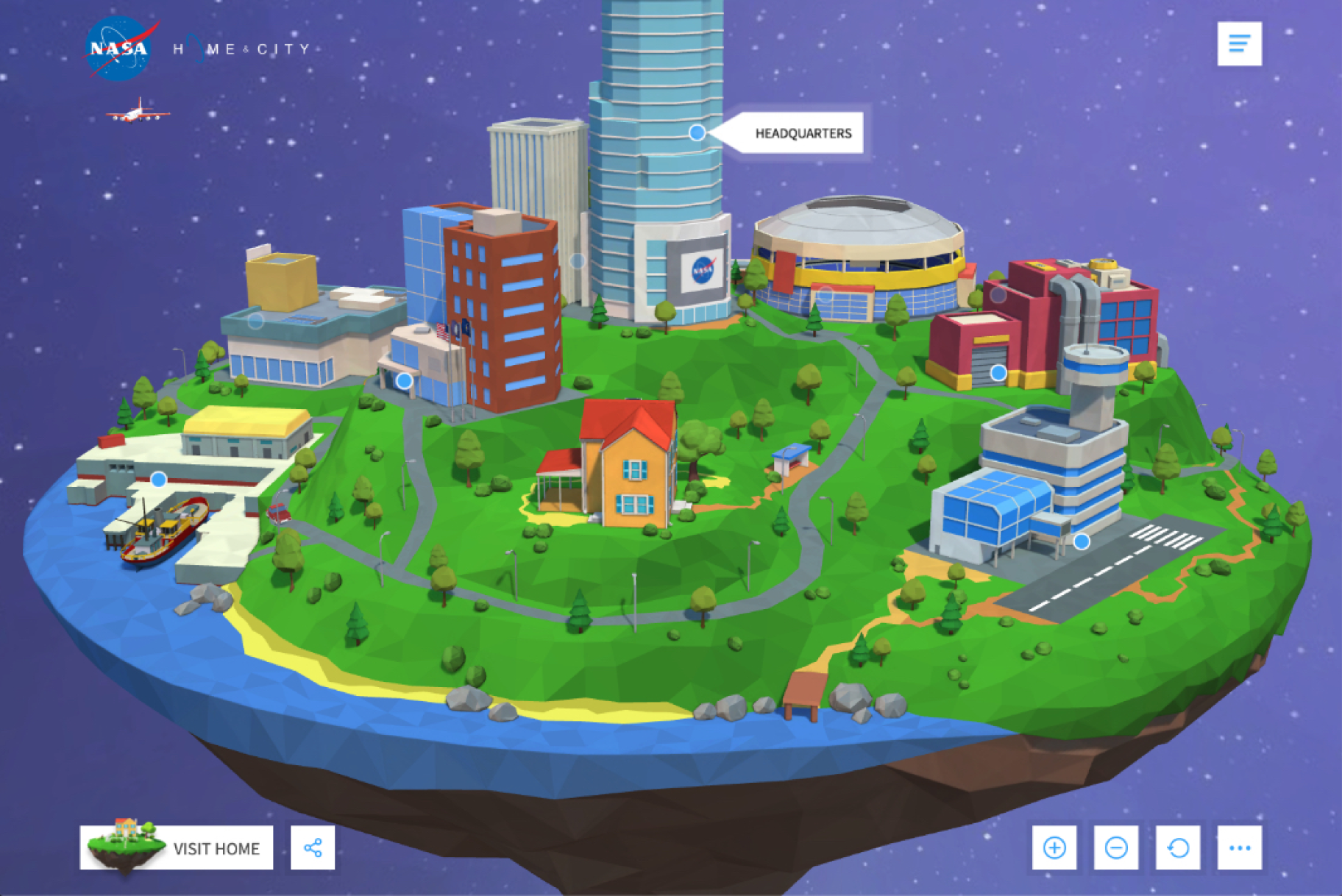
Once our first two prototypes were complete we continued to add more layers and complexity. This specifically included the addition of a background to the scenes and loading textures onto the .OBJ files.

Our final prototype required us to connect our two scenes we had created (3D .OBJ and pano) together through an animation. We developed a method to render more than one scene at a time and transition depending on the point of interest selected.
WebGL Polygon Build
We initially built a simple prototype as a proof of concept to ensure we were leveraging the proper technology. We loaded our sample .OBJ file onto our site through the Three.js library and leveraged WebGL to display the image. This did not include a texture or a background. We specifically tested ambient/directional lighting, positioning, scaling, controls and rotation.
LEVERAGING
- Drupal 8
- Rest API
- Node.js
- React
- Redux
Hurdle
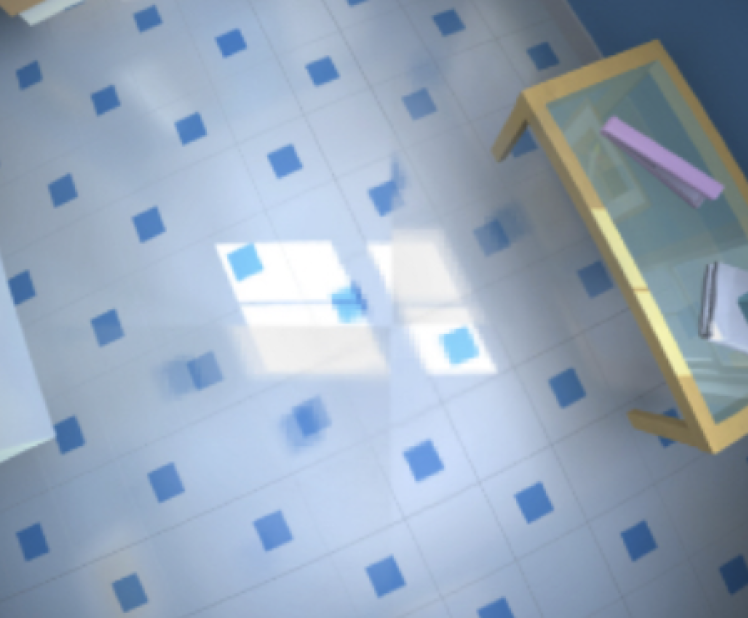
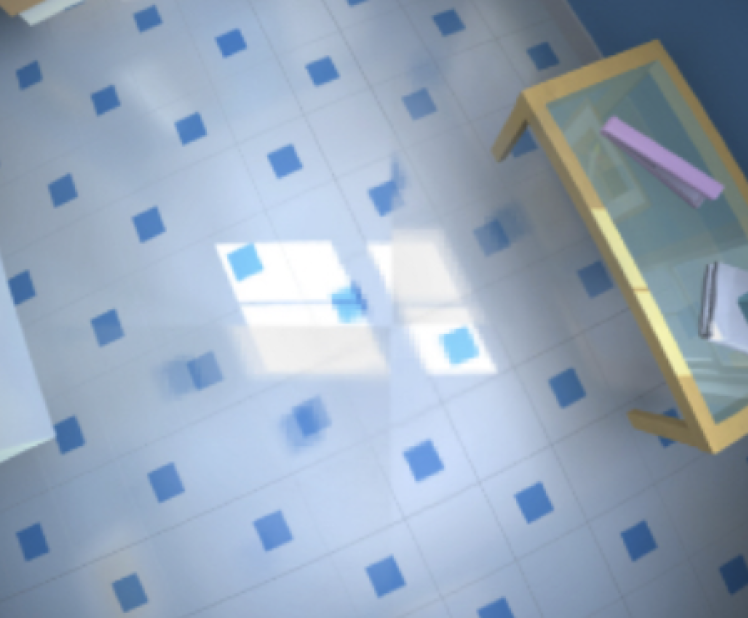
With final files in place our prototype began its review process. The design team quickly realised that panoramic images were not being properly meshed together causing a ‘pixelated’ effect in the bottom of the scene.
Solution
After reviewing and troubleshooting developers resolved this by switching to a cube map. We divided the image programmatically and filled designated areas of a cube. Through this approach we were able to reduce requests from the browser and only load one single image.


FROM HERE TO THERE
We next began to test animating objects in our scenes by leveraging .FBX files.
WebGL Polygon Build
We initially built a simple prototype as a proof of concept to ensure we were leveraging the proper technology. We loaded our sample .OBJ file onto our site through the Three.js library and leveraged WebGL to display the image. This did not include a texture or a background. We specifically tested ambient/directional lighting, positioning, scaling, controls and rotation.
LEVERAGING
- Drupal 8
- Rest API
- Node.js
- React
- Redux
Hurdle
With final files in place our prototype began its review process. The design team quickly realised that panoramic images were not being properly meshed together causing a ‘pixelated’ effect in the bottom of the scene.
Solution
After reviewing and troubleshooting developers resolved this by switching to a cube map. We divided the image programmatically and filled designated areas of a cube. Through this approach we were able to reduce requests from the browser and only load one single image.


FROM HERE TO THERE
We next began to test animating objects in our scenes by leveraging .FBX files.
WebGL Polygon Build
We initially built a simple prototype as a proof of concept to ensure we were leveraging the proper technology. We loaded our sample .OBJ file onto our site through the Three.js library and leveraged WebGL to display the image. This did not include a texture or a background. We specifically tested ambient/directional lighting, positioning, scaling, controls and rotation.
LEVERAGING
- Drupal 8
- Rest API
- Node.js
- React
- Redux
Hurdle
With final files in place our prototype began its review process. The design team quickly realised that panoramic images were not being properly meshed together causing a ‘pixelated’ effect in the bottom of the scene.
Solution
After reviewing and troubleshooting developers resolved this by switching to a cube map. We divided the image programmatically and filled designated areas of a cube. Through this approach we were able to reduce requests from the browser and only load one single image.


FROM HERE TO THERE
We next began to test animating objects in our scenes by leveraging .FBX files.